Повышение мотивации к учебной деятельности – одна из основополагающих задач профессиональной деятельности педагога. Современные ИКТ-средства позволяют нам значительно расширить привычный набор учебных упражнений, дополнив их интерактивными дидактическими играми. Такие игры позволяют снять рабочее напряжение с учащихся и при этом повысить их интерес и познавательную активность, их можно использовать на различных этапах: в качестве тренировочного упражнения, во время подведения итога и даже «домашнего задания».

В чем принципиальное отличие интерактивной игры от обычной иллюстрации? Конечно же, активной работой играющего, возможностью самостоятельно выбрать вариант ответа и тут же увидеть верный он или нет. Для педагога же еще важна и ее дидактическая направленность.
Хочу поделиться своим опытом создания таких игр средствами программы Microsoft PowerPoint. И начну свой рассказ с описания создания самой, на мой взгляд, простой игры – «Четвертый лишний». Такая игра может быть использована на различных занятиях, так как позволяет комбинировать различные объекты. Так, на обучении грамоте это могут быть слоги, объединенные, например, по принципу твердости-мягкости звучания согласного (РА, КУ, ВО – ГИ), на математике – многоугольники (ромб, квадрат, трапеция – треугольник), на истории – объекты эпохи (пещера, копье, наскальные изображения – сапоги) и т. д.
Создание интерактивной игры происходит в несколько этапов:
1. Уточнение идеи (тема, задачи).
2. Подбор материала (формулировка заданий, выбор фона и объектов).
3. Создание макета презентации и наполнение ее содержанием.
4. Определение эффектов для верного и неверного выборов и добавление их в презентацию.
Рассмотрим каждый этап на конкретном примере.
1. Я захотела создать игру, которая позволила бы закрепить лексику по теме «Школа».
2. Определилась с материалом:
a. Сформулировала несколько заданий для выбора «лишней» картинки (ручка-ластик-мяч-тетрадь; портфель-глобус-учебник-яблоко; ученик-ученица-учитель-малыш)
b. Выбрала фон в Яндекс-картинках в виде школьной доски.
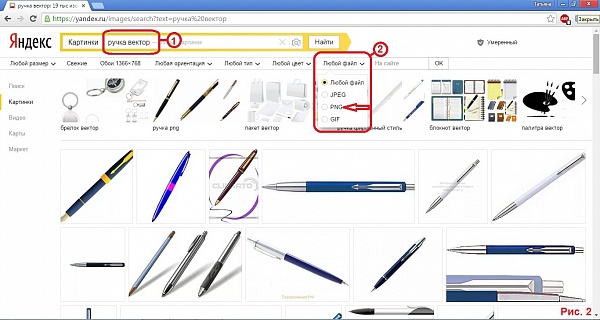
c. Там же подобрала изображения для своих заданий. Чтобы быстрее найти картинку на прозрачном фоне, к названию объекта в строке поиска добавляла слово «вектор» (рис. 2-1), а в критериях поиска обозначила тип файла – «PNG» (рис. 2-2).

3. Создала новый файл презентации PowerPoint и стала наполнять его содержанием:
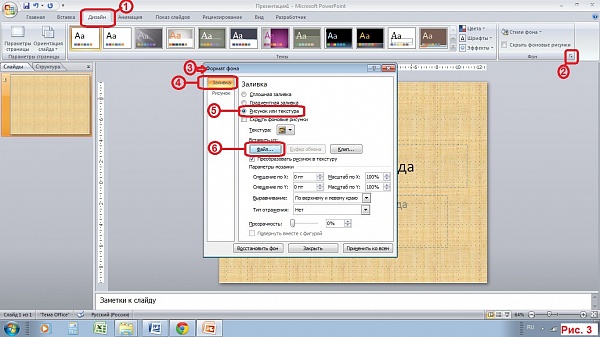
a. Для создания фона перешла на вкладку главного меню «Дизайн» (рис. 3-1) и выбрала в ленте подменю «Фон» (рис.3-2). В открывшейся форме «Формат фона» (рис.3-3) на закладке «Заливка» (рис. 3-4) установила переключатель в положение «Рисунок или текстура» (рис. 3-5). Для установки своего фона выбрала кнопку «Файл» (рис. 3-6), в открывшемся окне нашла на своем компьютере место сохраненного файла для фона и выбрала его.

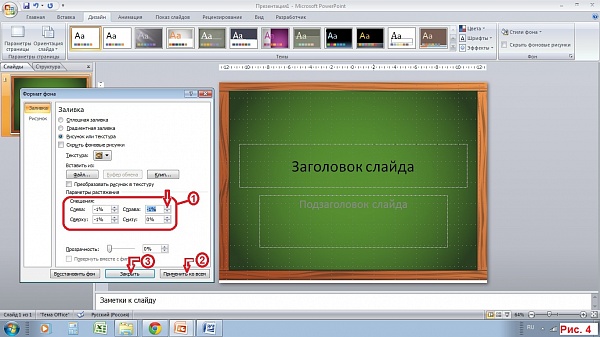
Для выравнивания краев изменила значения «Смещения» (рис. 4-1) на нужную мне величину, после чего последовательно нажала кнопки «Применить ко всем» (рис. 4-2) и «Закрыть» (рис. 4-3).

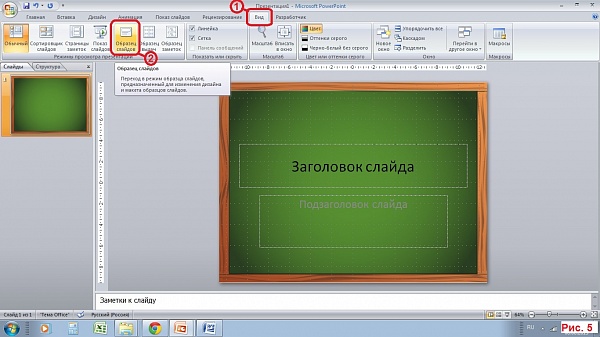
b. Чтобы не повторяться на каждом слайде-задании, создавая его текстовое оформление, я решила создать единый макет для них. Для этого перешла на вкладку главного меню «Вид» (рис. 5-1) и выбрала пункт «Образец слайдов» (рис. 5-2).

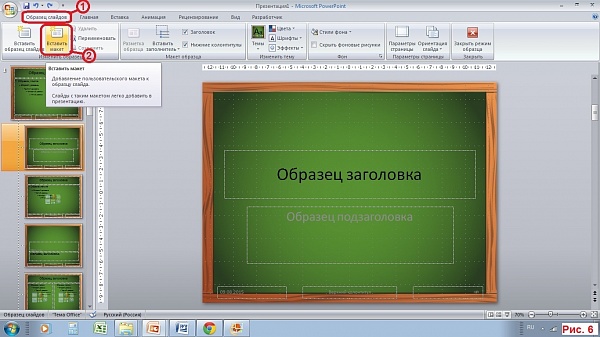
В открывшейся вкладке «Образец слайдов» (рис. 6-1) в Область слайдов (слева) добавила «Пользовательский макет», нажав кнопку «Вставить макет» (рис. 6-2).

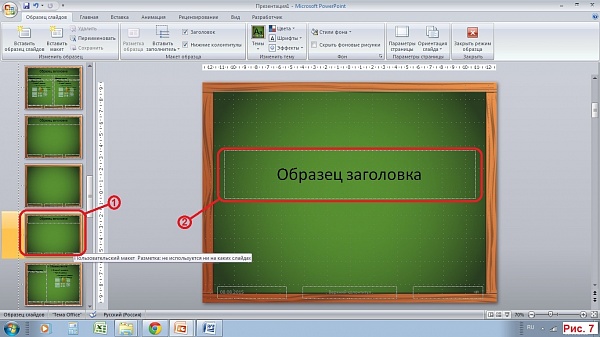
Затем, выделив его мышью в Области слайдов (рис. 7-1), удалила на нем все лишнее (в моем случае – элемент с заголовком, рис. 7-2), выделяя их на слайде и удаляя с клавиатуры клавишей Delete.

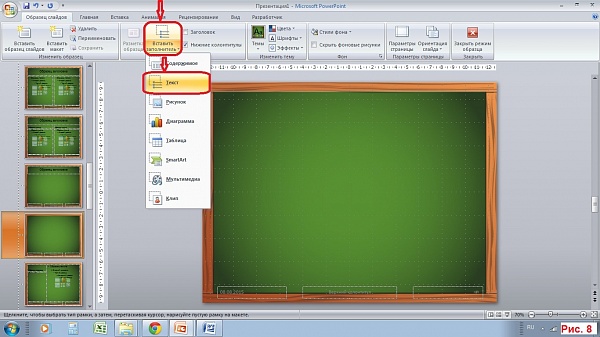
После этого добавила на макет текстовые строки для записи текста заданий в удобных мне местах – вверху и внизу (щелчок мышью по «Вставить заполнитель», затем «Текст», рис. 8 ).

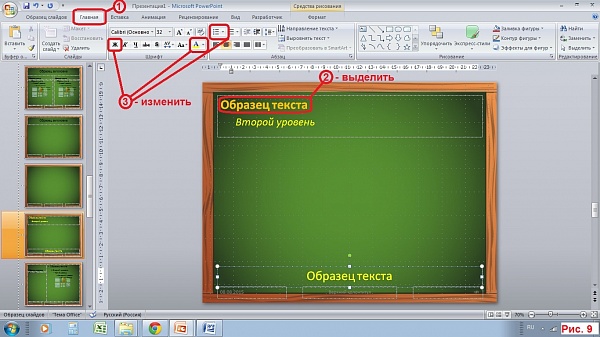
Затем, перейдя на вкладку «Главная» (рис. 9-1), выделила (рис. 9-2) и отформатировала образцы текста «под себя»: убрала вывод списка, изменила цвет, добавила курсив и т.п. (рис. 9-3)

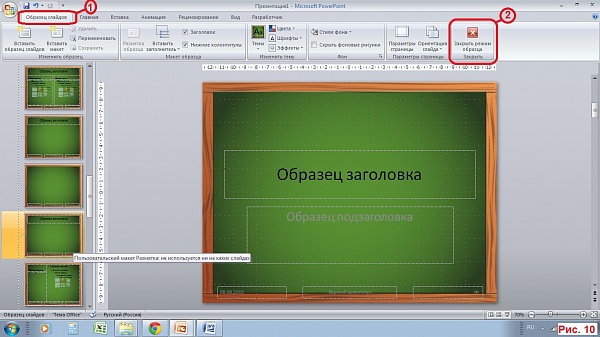
После того как слайд стал отвечать моему замыслу, я вернулась на вкладку «Образец слайдов» (рис. 10-1) и нажала кнопку «Закрыть» (рис. 10-2).

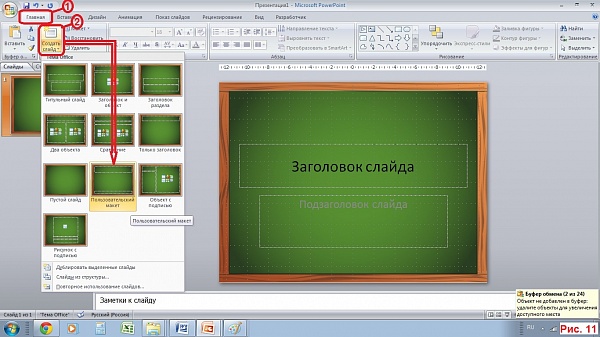
Теперь на вкладке «Главная» (рис. 11-1) при создании нового слайда я могу выбирать свой собственный макет для слайдов с заданиями (рис. 11-2).

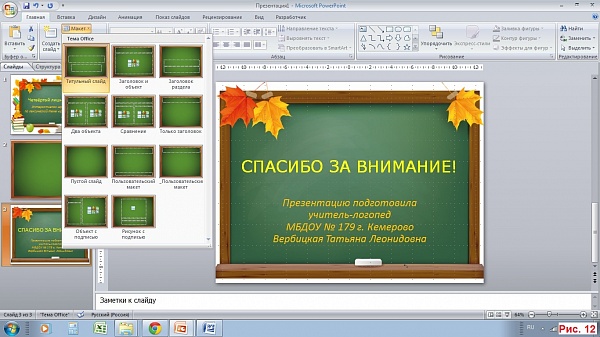
c. Мне захотелось сделать другой фон на титульном и заключительном слайдах, поэтому я создала их отдельно (см. пункт 3-а, только кнопку «Применить ко всем» уже не нажимала – это ведь единичные слайды), а макет выбрала готовый – «Титульный слайд» (рис. 12).

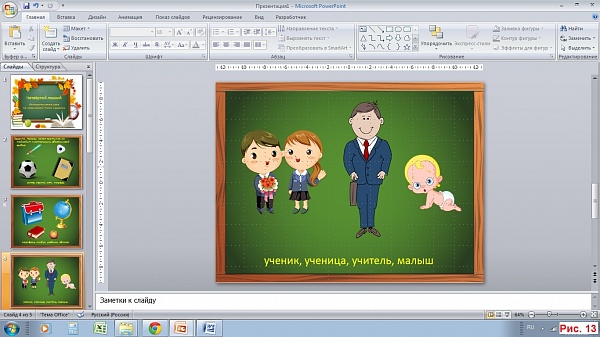
d. Далее я создавала слайды (рис. 13), выбирая свой собственный макет («Пользовательский»), и наполняла их содержимым в соответствии с заданиями (вписывала в текстовые поля задания, перетаскивала картинки для заданий из папки, где их сохранила).

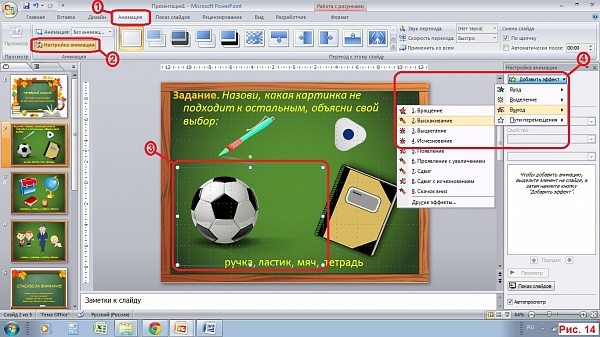
4. Осталось добавить эффекты. Для этого я перешла на вкладку «Анимация» (рис. 14-1) и открыла область «Настройка анимации», нажав одноименную кнопку в меню (рис. 14-2).

a. Для правильных ответов я решила использовать эффект «Выход – Выскакивание» для мяча и яблока и «Выход – Сдвиг» для малыша в третьем задании. Для этого выделяла объект (рис. 14-3) и выбирала в области настройки анимации вышеперечисленные параметры (рис. 14-4). Мячу мне захотелось прибавить скорости и я изменила ее значение на «Быстро» в области «Настройка анимации».
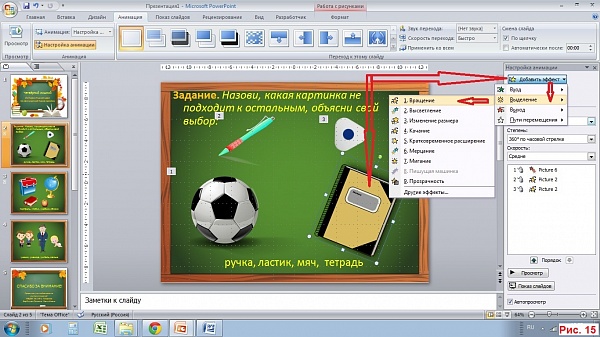
b. Для ошибочных ответов я решила использовать эффект «Выделение – Вращение». Для этого опять-таки необходимо было поочередно выделять картинки и выбирать параметры, как в пункте 4-а (рис. 15).

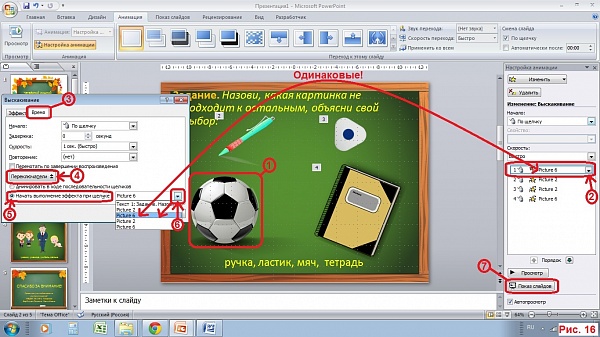
c. Как сделать так, чтобы эффекты работали только при щелчке мышкой по конкретному объекту, а не по любому месту?! Для этого необходимо задать такие условия в «Параметрах эффектов» каждому из них. Поочередно выбираем объекты-картинки на слайде щелчком мыши (рис. 16-1), при этом в списке объектов в области «Настройка анимации» строка с его именем будет выделяться серым цветом и справа на ней появится кнопка со стрелкой, раскрывающая список действий с выделенным объектом. Щелкнув мышью по кнопке со стрелкой (рис. 16-2), выбираем в списке строку «Параметры эффектов». В открывшемся окне переходим на вкладку «Время» (рис. 16-3), нажимаем кнопку «Переключатели» (рис. 16-4), и устанавливаем переключатель в положение «Начать выполнение эффекта при щелчке» (рис. 16-5). Затем раскрываем строку выбора справа (рис. 16-6) и щелкаем по названию нашей картинки (оно должно совпадать с названием в списке объектов!). Сохраняем изменения, нажав кнопку ОК. При наличии одинаковых названий картинок, необходимо проверить правильность выбора, нажав на кнопку «Показ слайдов» (рис. 16-7). В случае ошибки – изменить строку, повторив действия этого пункта. Так настраиваем все картинки-объекты на слайдах.

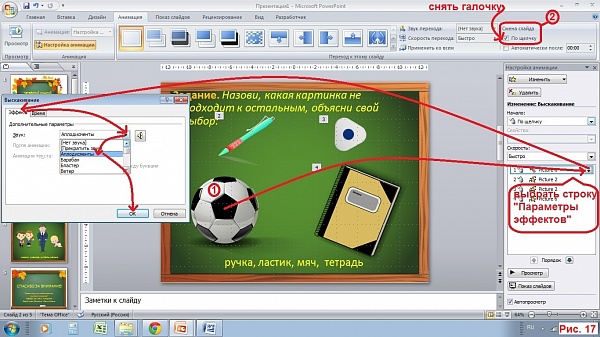
d. При желании можно добавить и звуковые эффекты. Их устанавливают в тех же «Параметрах» только на вкладке «Эффект». Для правильного выбора я установила «Апплодисменты» (рис. 17-1), для ошибочного – «Бластер».

e. И последнее. Чтобы слайды не перескакивали при щелчке мыши в неподходящий момент, необходимо задать новое условие для смены слайдов. Для этого снимем флажок «По щелчку» в меню «Смена слайда» (рис. 17-2) и добавим кнопку перехода на следующий слайд на слайды с заданиями. Для последнего условия перейдем на вкладку «Вставка» (рис. 18-1), раскроем меню «Фигуры» (рис. 18-2) и выберем в подменю «Управляющие кнопки» управляющую кнопку Далее (рис. 18-3).

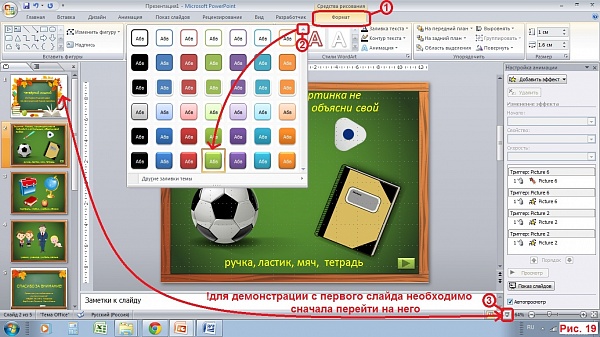
Я ограничилась просто выбором готового варианта ее оформления в подменю «Стили фигур» (рис. 19-2) закладки «Формат» (рис. 19-1).

Получившуюся кнопку нужно скопировать и вставить на следующие слайды с заданиями удобным вам способом. Я люблю пользоваться клавиатурой: выделяю объект (в нашем случае созданную кнопку), нажимаю одновременно клавиши Ctrl и C для копирования, перехожу на следующий слайд и нажимаю на клавиатуре Ctrl и V для вставки.
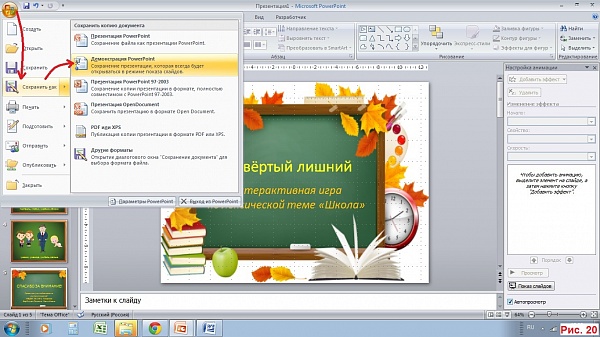
f. Ну, вот и все! Проверяем, как работают эффекты на слайдах – запускаем демонстрацию слайдов с самого начала. Опять-таки, есть несколько способов сделать это. Я нажимаю кнопку «Показ слайдов» в строке, находясь на нужном мне слайде (в нашем случае – самом первом, рис. 19-3). Для удобства воспроизведения сохраняем презентацию в режиме демонстрации (Кнопка Офис – Сохранить как – Демонстрация PowerPoint, рис. 20).

Et voilа! Интерактивная игра готова!




Авторизуйтесь, чтобы оставить комментарий.