Давайте научимся создавать "Переход на другую страницу" , "Предыдущая страница".
Вставлена презентация. Об этом уже .
Работаем в режиме редактирования страницы («красная снежинка»)!!!
1. Вставляем картинки с изображениями ящика и копируем, чтобы получилось три (по числу команд).
2. Вставляем картинки с изображением банок с краской.
3. Создаем текстовый объект «Команды».
4. Создаем три линии для написания с помощью инструмента перо названий команд.
5. Вставляем цифры с 1 до 12 (по числу заданий).
6. С каждой цифры делаем ссылку для перехода на страницу задания.

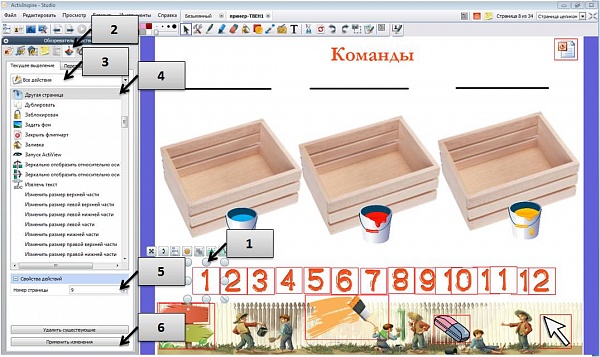
7. Для этого выделяем цифру (1).
8. Переключаемся в «Обозревателе действий» (2) на текущее выделение (3), находим действие «Другая страница». Выделяем это действие(4).
9. В свойствах действия указываем номер нужной нам страницы(5). Нажимаем на кнопку «Применить изменения» (6).
10. Сохраняем изменения.
11. Вставляем изображение двух досок – указателей.
12. Переключаемся в «Обозреватель действий» «Текущее выделение», находим действие «Предыдущая страница» , выделяем это действие и нажимаем на кнопку «Применить изменения».
13. Сохраняем изменения.
14. Выделяем изображение другой стрелки-указателя.
15. В «Обозревателе действий» находим действие «Следующая страница», выделяем это действие, нажимаем на кнопку «Применить изменения».
16. Сохраняем изменения.
Проверяем работу в режиме демонстрации страницы флипчарта («синяя снежинка»)!!!




Авторизуйтесь, чтобы оставить комментарий.