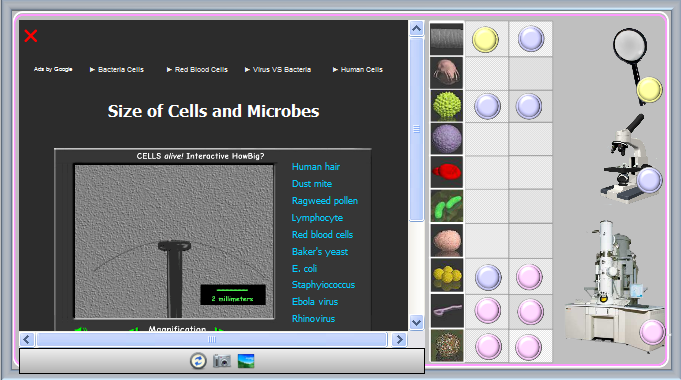
Хочу рассказать о маленькой возможности AI, которая позволяет разместить страничку WEB-сайта как элемент страницы флипчарта. Это возможность позволяет одновременно у доски работать с первоисточником и выполнять задание, придуманное учителем. Согласитесь, когда открыто несколько окон браузера или его вкладок и работает АI у доски сориентироваться очень трудно даже взрослому человеку, что уж говорить о ребенке. На предложенном ниже снимке странице представлена именно такая страничка. Ребенок работает с компьютерной моделью, и затем выполняет задание.

Элемент - мультимендиа, ограниченный линейками прокрутки - "взгляд на страницу сайта с конкретным адресом". Обычно мы просто размещаем на страничке элемент со ссылкой. Когда мы по нему щелкаем отрывается окно браузера и происходит загрузка страницы. В данном случае, страница загружается сразу, как только слайд флипчарта становится активным.
Как это сделать?
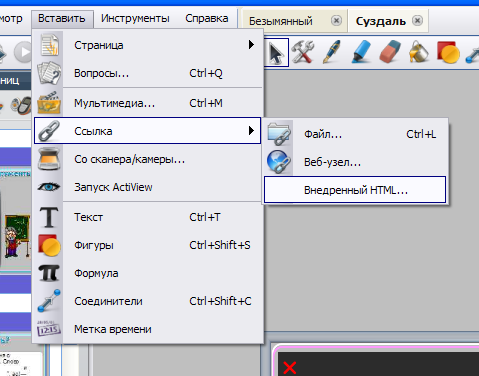
Открываем меню Вставить. Выполняем команду Ссылка - Внедренный HTML...

Открывается окно. Копируем в нее команду.
<ifr ame src=" //edcommunity.ru/lessons/razvitie-jizni-v-arhee-i-proterozoe/" st yle="border:0px;width:100%;height:500px" webkitallowfullscreen="true" mozallowfullscreen="true"></iframe>
Обратите внимание, что я написала ее двумя цветами. Все что написано красным шрифтом менять не нужно. А вот черная часть записи - переменная. Сюда надо скопировать URL той WEB-страницы, с которой вы собираетесь работать, из командной строки браузера .
В примере, который я тут привела откроется страница нашего сообщества с одним из моих уроков.
Старалась выразиться как можно яснее. Но увы!!! Тяжело.
Если будет не понятно, обязательно после отпуска сниму фильм. А пока, до свидания. Отбываю в отпуск и некоторое время буду не доступна.
С уважением, Ольга Светославовна




Коллеги, простите за накладку. Красный цвет делала и видела.
Получилось внедрить только после того, как изменила немного код (убрала одно флеш- черту и пробелы):
<ifr ame src="//edcommunity.ru/lessons/razvitie-jizni-v-arhee-i-proterozoe"st yle="border:0px;width:100%;height:500px" webkitallowfullscreen="true" mozallowfullscreen="true"></iframe>
Остался вопрос:"Как дальше быть с html объектом, ведь он внедряется по центру страницы?" Оказалось, что все очень просто. Выделяем его, появляется меню объекта и выполняем все, что обычно делаем с любым другим объектом. Ура! Еще один шаг в познании программы AI. Огромнейшее СПАСИБО!
С большим интересом жду Ваши разработки. Всегда радуюсь и удивляюсь Вашему умению видеть то, мимо чего мы проходим, не зная, что и как применить на практике.
С уважением и пожеланием всего самого доброго, Ирина Ивановна